Learn Programming With These 12 Web Development Projects for Beginners
Programming is a sophisticated craft that you can only perfect with experience. Whether you are a self-taught programmer or a student who aspires to learn programming, mastering this process demands practice.
Most successful web developers suggest that getting familiar with the basic development techniques using HTML, SQL, and CSS makes your foundation stronger as opposed to diving into complex codes and web applications. The trick is to never wait too long to start working on projects. This will give you ample hands-on experience and practical exposure to web development concepts and techniques.
Here are 12 interesting web development projects for beginners to apply your development skills.
12 Interesting Web Development Projects for Beginners
1) Personal Blog

Source: Dribble
Why build personal blogs? How do they help budding developers? Blogs not only give you hands-on web development experience, but you also create a space for yourself to distinguish your work and to represent your ideas. Even though you are free to build complex personal blogs, it is always best to employ CSS, HTML, and JQuery to build a simple blog. Bootstrap is yet another tool you can use to build responsive personal blogs. Some other tools you can use to build your blog include Flexbox, Responsive Design, CSS Grid, and so on.
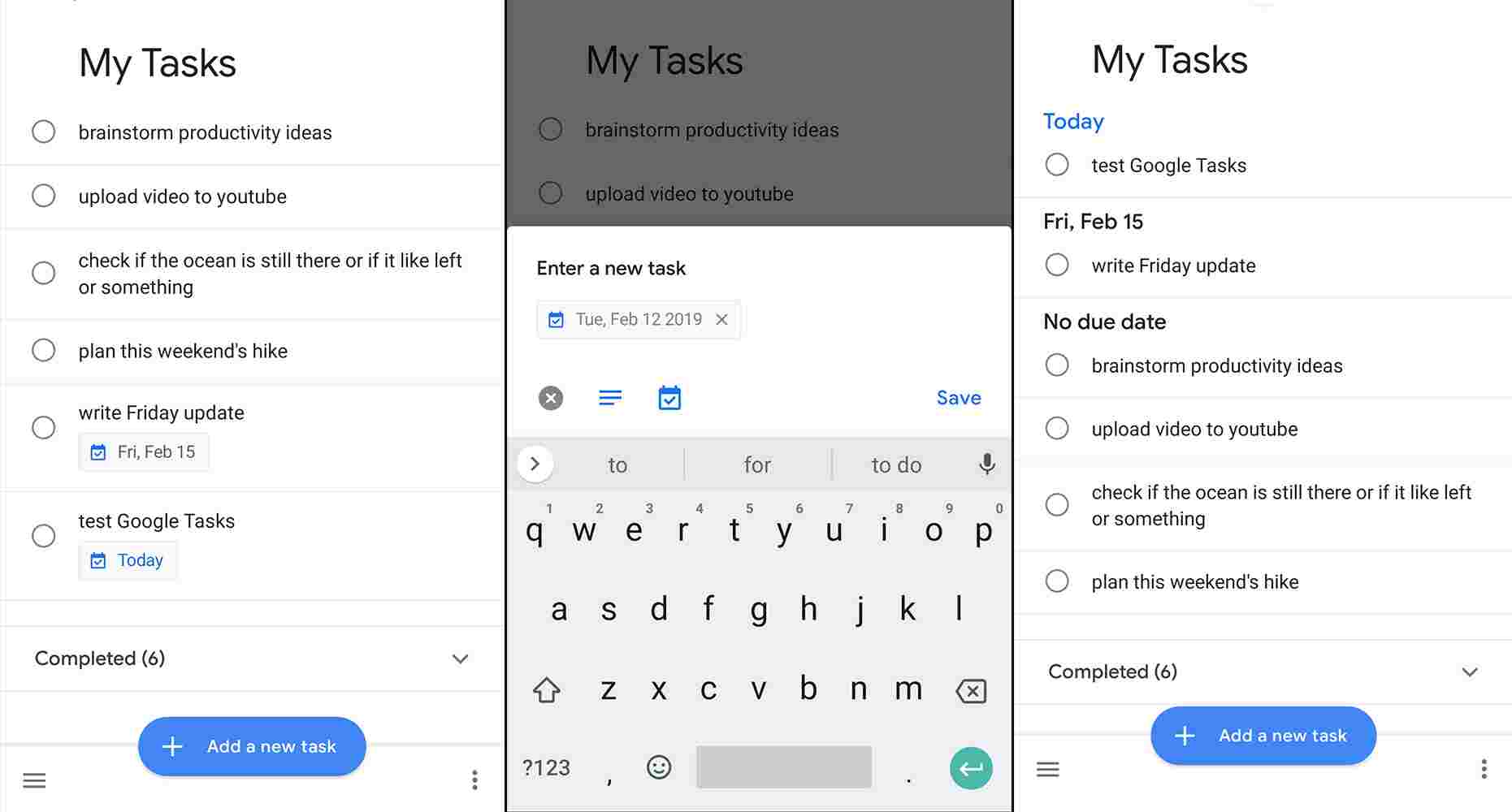
2) To-Do List Apps

Source: Zapier
This is one of the most popular web development projects for beginners. For your to-do-list application, you will need to have the basic understanding of CSS, HTML, JavaScript, Bootstrap, and JQuery. These apps generally have a very interactive interface. The users can create lists for their daily tasks, add more items to the list, or remove them. A sound understanding of Bootstrap’s grid system always comes in handy while building these kinds of web applications. To display the items on the screen, to add more items to the user’s inputs, and to delete items from the list, you will create JavaScript methods. Once the basic functionalities such as adding and removing items from the list are in place, you can consider introducing new features such as completion of tasks, grouping of tasks, and more.
3) Quiz Games

Source: Pinterest
Building quiz games is one of the most worthwhile web development projects for beginners. In this project, you essentially build a web page that shows quiz questions with multiple choices (four options, in general) for answers. The user attends the quiz, submits his or her answers, which go on display after the submission.
HTML can structure the page while CSS is to make the quiz page attractive and interactive. The responsibility of detecting right or wrong answers, responding appropriately to the same, and showing results at the quiz’s end is solely JavaScript. The best part about building quiz games is that you familiarize yourself with arrays, eventListeners, DOM Manipulation, and so on.
4) Meme Generators
Meme generators is a fun web development project for beginners. Any developer with basic web development skills can build a meme generator. With a basic knowledge of CSS, JavaScript, and HTML, you can create responsive meme generators. These applications allow users to create custom memes where they can add captions to the images of their choice.
HTML builds the structure of the meme generator, and CSS makes the application look appealing. The JavaScript codes update images users picked.
5) Landing Page

Source: HubSpot
A landing page is one of the best web development projects for beginners. This project demands a foundational understanding of HTML and CSS. You will learn how to add columns, divide sections, arrange items, add headers, footers. Most importantly, you will use your creativity to make the page look impressive. The alignments, the padding, the color palette, boxes and all the other elements on the page require attention. Use CSS carefully to make sure the elements on the page do not overlap.
6) E-libraries
E-library is one of the most productive web development projects for practice. Both beginners and intermediates can leverage it. If you are a beginner, you can choose to create a simple e-library that shows the details of the books and their users. HTML is for structuring the library, CSS is for the style and design part of it. If you are an intermediate, you can take things up a notch by adding a special feature that lets the user login with credentials; the user can also explore the library. For this level, you need to be skilled at using CSS, HTML, JavaScript, SQL, and PHP.
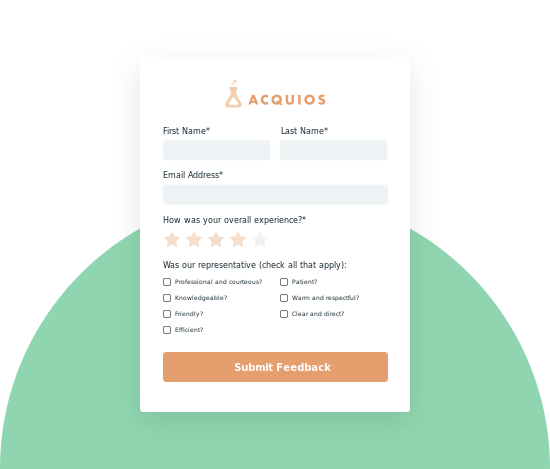
7) Survey Forms

Source: FormStack
This is one of the most common web development projects for students. You can create a survey form to gather information from the users. This could be feedback, information from customers, or data for research purposes. This project can help you validate your proficiency in using CSS and HTML; you employ HTML to build the structure of your survey form and to create the fields the users have to fill (name, age, gender, details of contact). CSS can do the styling. JavaScript is for tasks associated with validation such as e-mail ID and character limit.
8) Tribute Page
With a basic understanding of HTML and CSS, you can easily create a page for someone you admire. Write about what you adore in the person, add images, give an appealing layout, use paragraphs appropriately. You can also play around with different font styles and background colors.
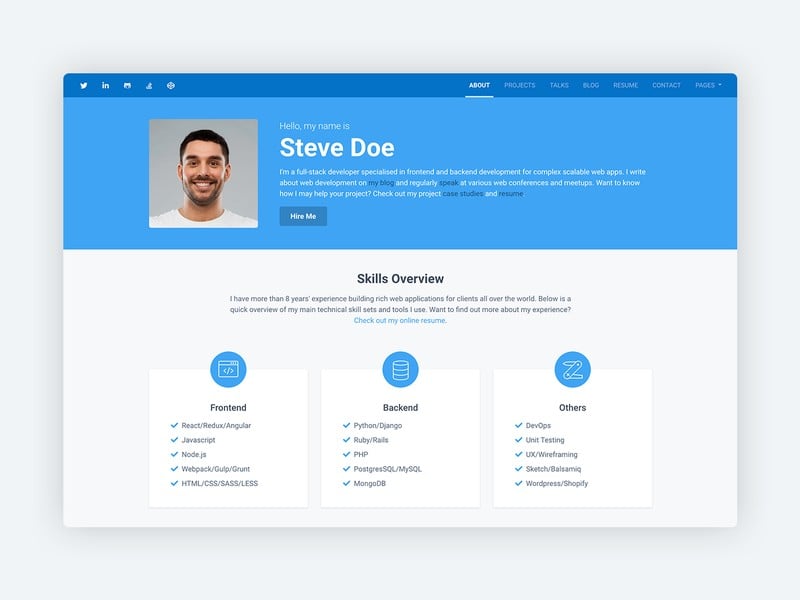
9) Portfolio
You can create a personal portfolio with the basic skills in CSS and HTML. This is yet again, one of the most common projects on web development for beginners. In a personal portfolio, you get to show a wide range of samples and skills and add your resume. You can add an image at the top where you can introduce yourself; below that, you can add contact information.
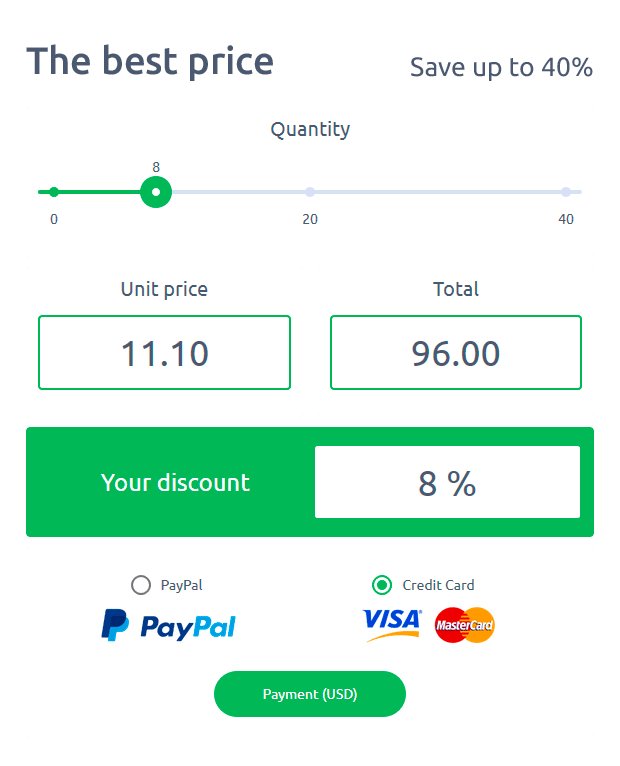
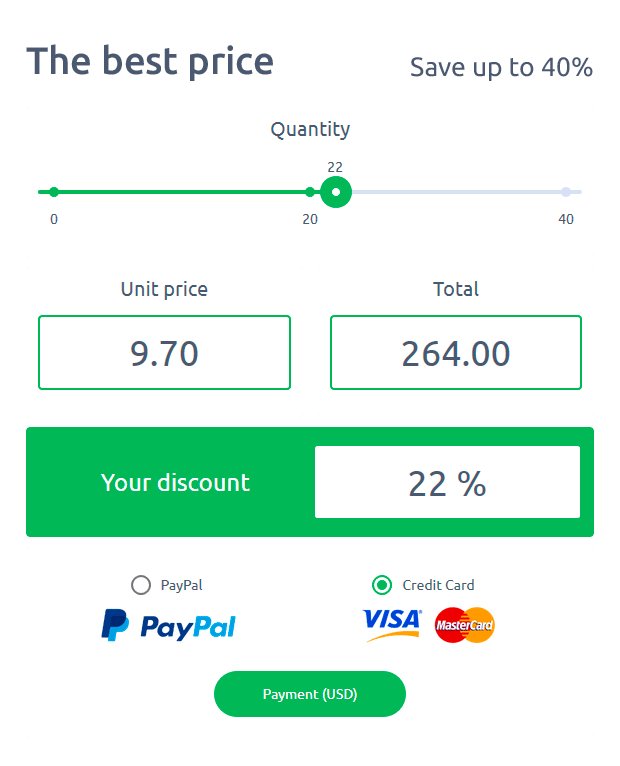
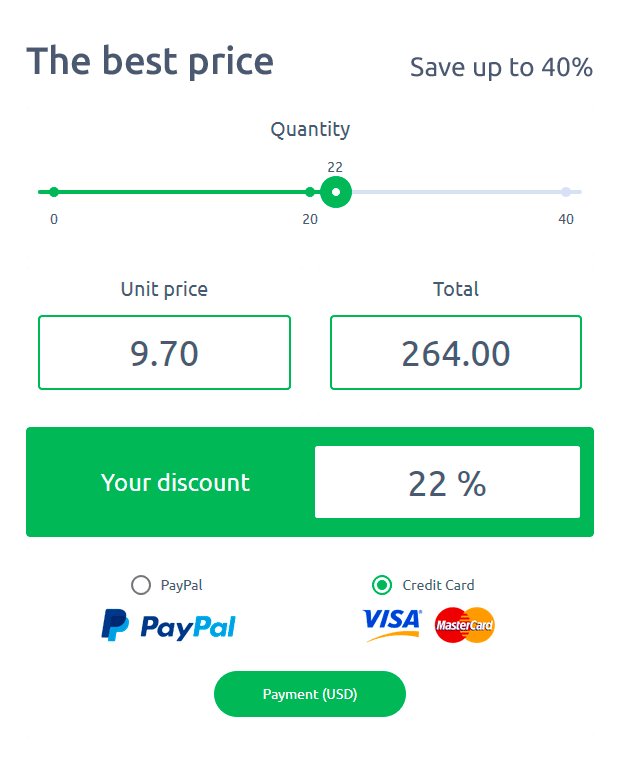
10) Calculator

Source: Calculoid
It takes a little skill to create a calculator with basic mathematical functionalities using CSS, HTML, and JavaScript. Calculators require an interactive interface to perform basic functions such as addition, subtraction, division, and multiplication. It will need a display screen to display the user’s input and give the results. The grid system in CSS is for the alignments of buttons on the calculator. The additional tools you need to build a fully functional calculator include eventListeners, if-else statements, operators, loops, and so on.
11) Address Books

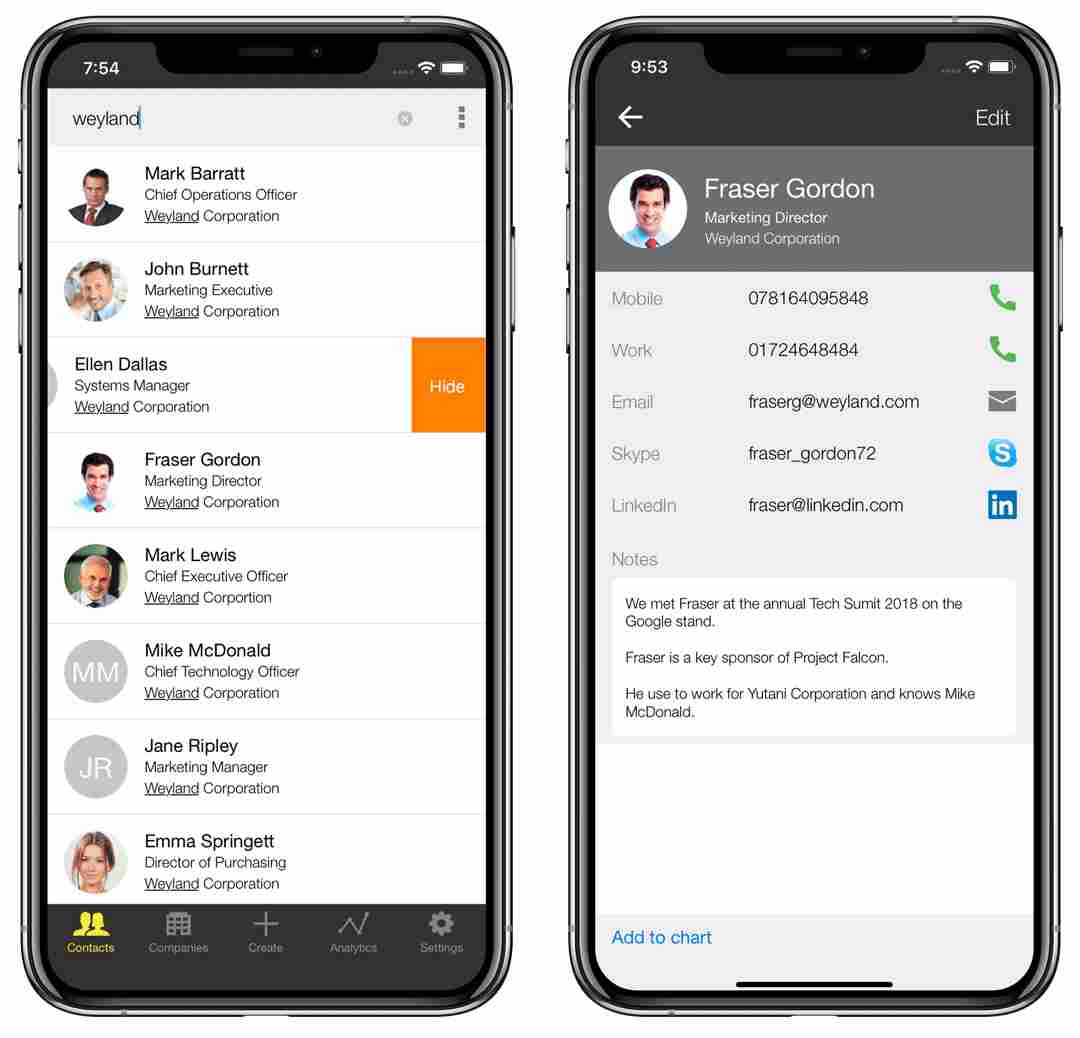
Source: ContactBase
An address book is one of the best ideas for web development projects. It serves as a platform to track all the contact information you need. Whether it’s a phone number, a mail ID, or the residence address of an acquaintance, address books help you keep track of your contact details. The basic features of this project include adding and saving contacts and searching for the same. Editing a contact and deleting one are two other extra features you can introduce to this project. Apart from CSS, HTML, and JavaScript, you can also use API to structure your address book.
12) Events Page

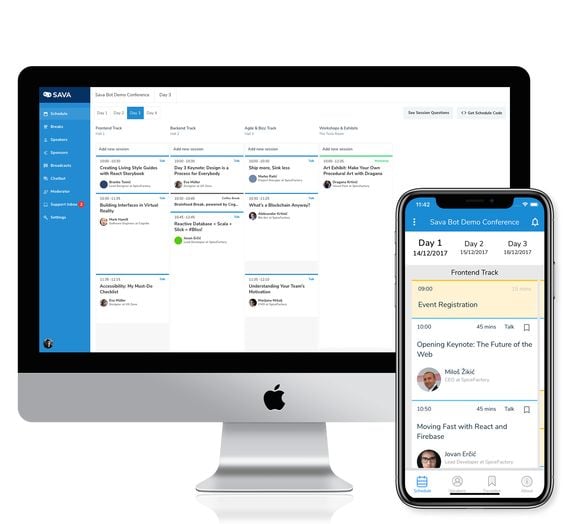
Source: Sava
An event page is one of the best ideas for web development projects. Those who want to participate in the event can register on this page using the register button. In the header section, you can mention the key speakers of the event, the schedule, various events, and so on; you can also use links for each of these sections. You can add the details of the speakers, venues, and the description of the event you are hosting. Make sure the page looks attractive; use suitable background colors, font styles, and font colors. HTML and CSS are the primary tools you need to build this page.
7 Tips to Become A Good Web Developer
While exploring various web development project topics is certainly rewarding, there are so many other factors you have to tend to so you can polish your web development skills.
There are no shortcuts to becoming a successful web developer. But you can use the following tips and tricks to have a productive journey:
1) Start Simple — Always start with basic, simple projects that involve simple, easy-to-understand codes. Once you master them, proceed to developing complex projects.
2) Learn Your Tools — A good programmer is an extraordinary problem solver who leverages resources to find solutions. This is why it is important to learn to use your tools well. Get well-versed in all the basic resources you need for programming. Practice your skills on a weekly basis.
3) Learn One Language at a Time — Choose one programming language when you begin your journey. Though learning multiple languages comes in handy, it is always good to choose one in the beginning and master it. Once you have a fair understanding of the language, you can move on to other languages of your choice. Make sure you also get familiar with the up and coming programming languages.
4) Follow the Trends — Follow the trends that rule programming to stay ahead of the game; this is essential to stay relevant and employable in your industry. Staying updated will help you choose the highest paying programming languages, top paying organizations, and basic resources.
5) Follow Other Professionals — Connect with other professional programmers. Join online discussion forums or chat rooms. Later, you can even leverage your contacts for good job opportunities.
6) Freelance — Start taking up simple freelancing projects once you’re confident in your basic coding skills. This will help you boost your confidence.
7) Sign Up for Career Programs — Join web development career programs where you will acquire all the programming skills you need to become a web developer. They also provide guaranteed mentorship of industry experts.
Choosing the right web development career programs can help you amplify your skills and land a job faster. GreyCampus’s web development career program is an ideal choice for all aspiring web developers. This six-month training program will boost your career by assisting in job placement. It also comes with effective interview preparation sessions and expert assistance in resume building.
Want to Become a Web Developer in 2021? Join the Career Program Now!